redesigning the
e-commerce UI and multi-stores cart feature

The GOAL
responsabilities
- Design leadership
- Hiring designers to help with deliverables
- Facilitation and communication with stakeholders
- Concepting the visual design e design system
- Conduct the handoff for developers
CHALLENGES
- Create easy and intuitive navigation
- Develop a stunning user interface
- Manage team effectively
- Create prototypes to convey ideas
PROJECT
Discovery, Definition, Ideation, Prototyping
Under a non-disclosure agreement: Part of the details in this case study may be vague to protect the client’s intellectual property and identity: We are using the alias “By”
Jul 2024
Project Time: 3 months

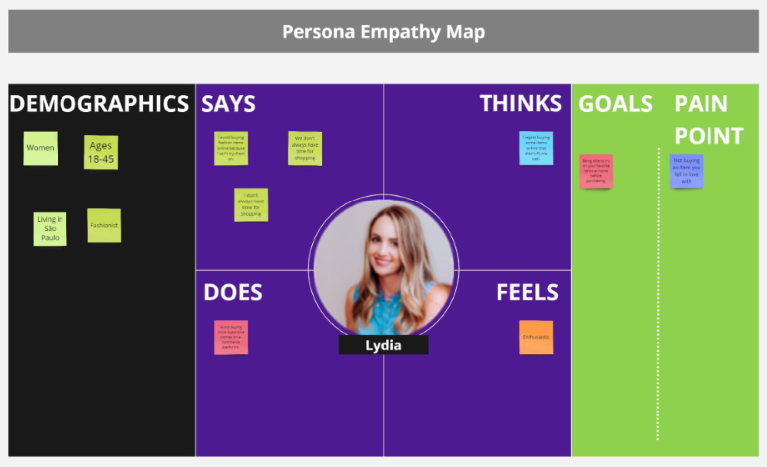
design process of discovery and research
Conducted desk research by analyzing e-commerce data, user logs, and qualitative feedback to gain insights into user behavior and e-commerce trends. Qualitative research through user interviews and surveys offered a deeper understanding of customer motivations and pain points. Combining these data sources helped inform a user-centered design strategy aimed at optimizing the overall e-commerce experience.
How might we redesign a way to positively impact the fashion-loving user?


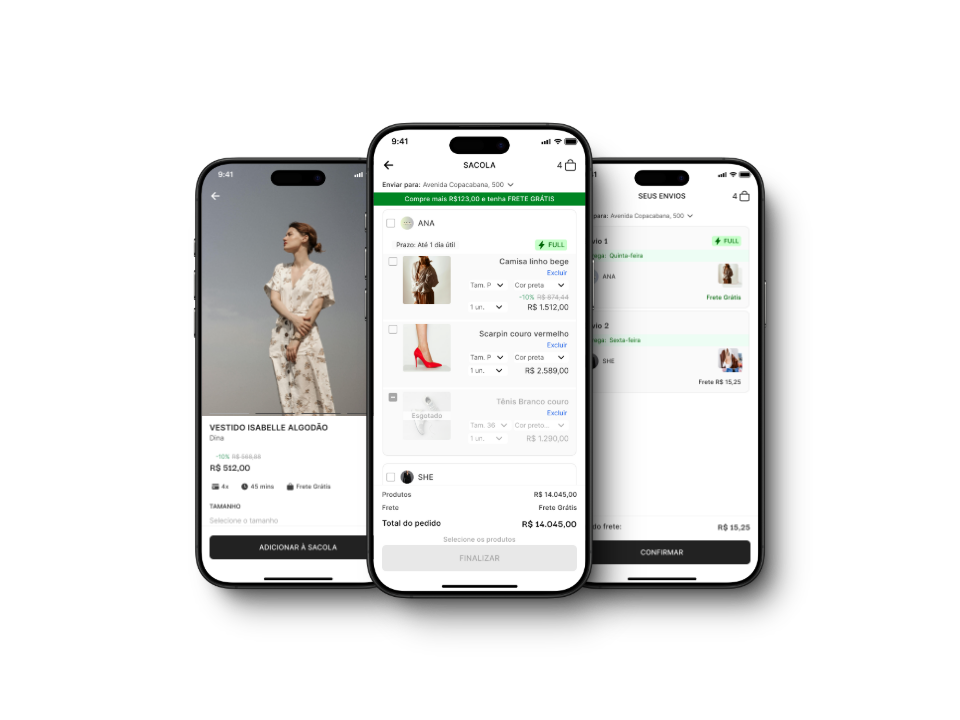
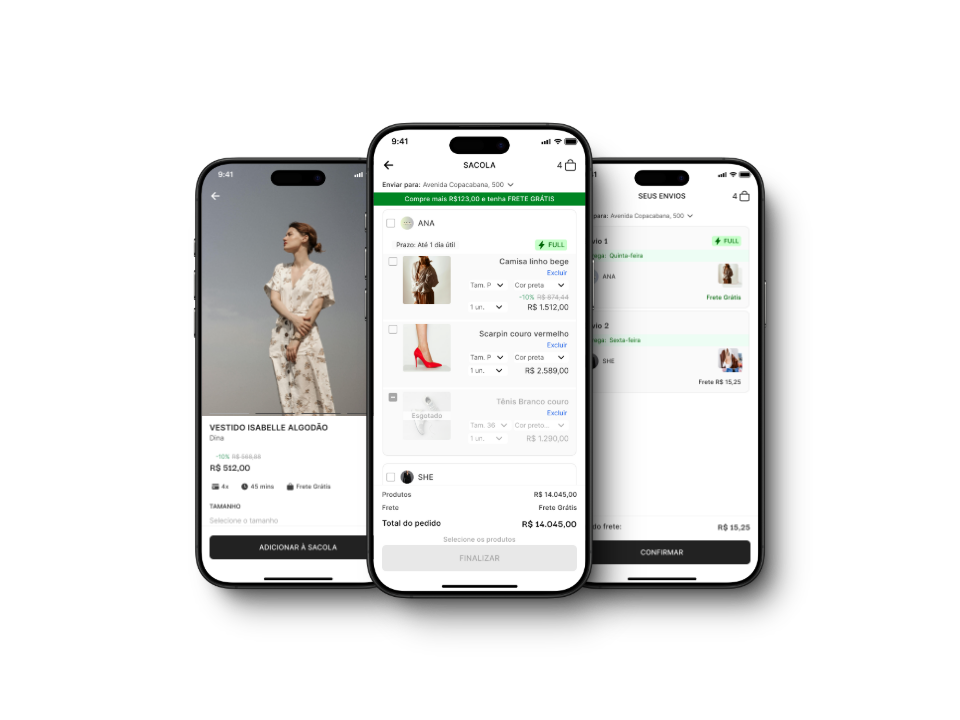
how to fluidly adapt the journey to the multi-store cart process?
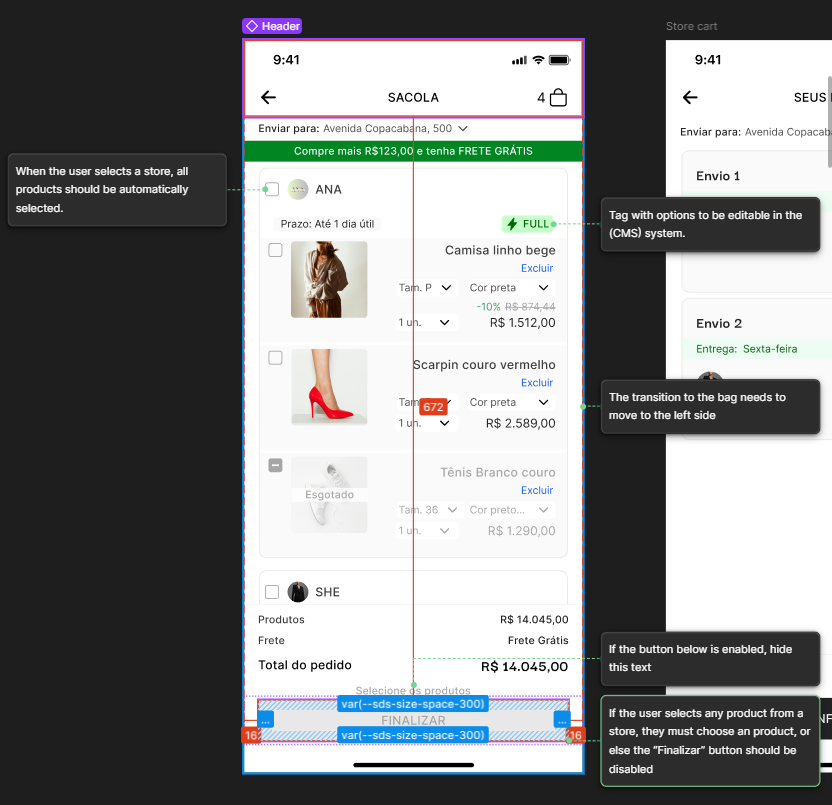
How might we organize and display cart items by store in the UI design?
To clearly show cart items by store in the UI design, we focus on organization, visual hierarchy, and intuitive interaction. Grouping items by store within the cart, using distinct visual sections or cards for each store.



the handoff
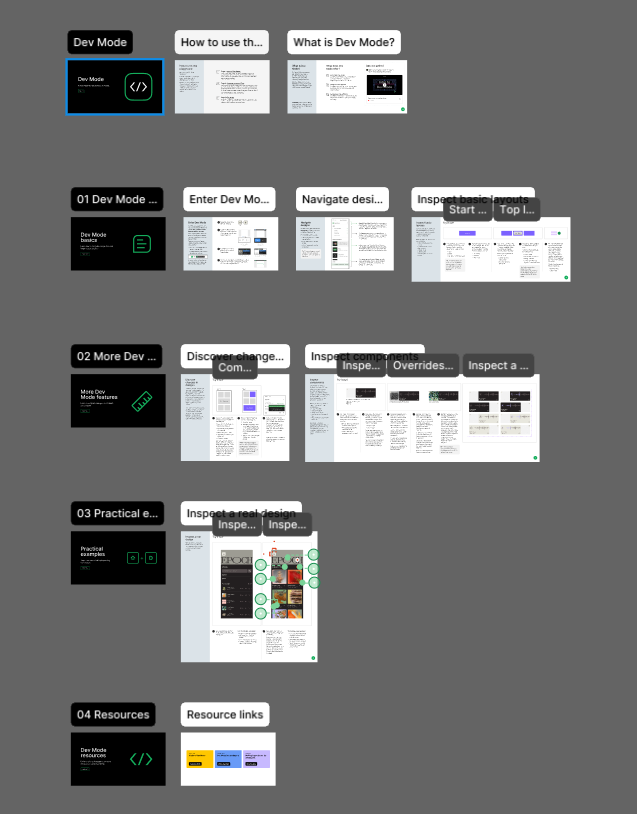
During the handoff process, we provided detailed annotations throughout the Figma file to guide the development team based overseas. These annotations included specific design instructions, behavior explanations, and any necessary context to ensure smooth implementation. Additionally, we leveraged Figma’s Dev Mode to streamline communication by providing a comprehensive description of design elements, styles, and component usage. This allowed the development team to easily inspect properties, extract assets, and understand the intended functionality of each element. By combining detailed annotations and Figma’s Dev Mode, we ensured a seamless and efficient handoff, even across different time zones and locations.
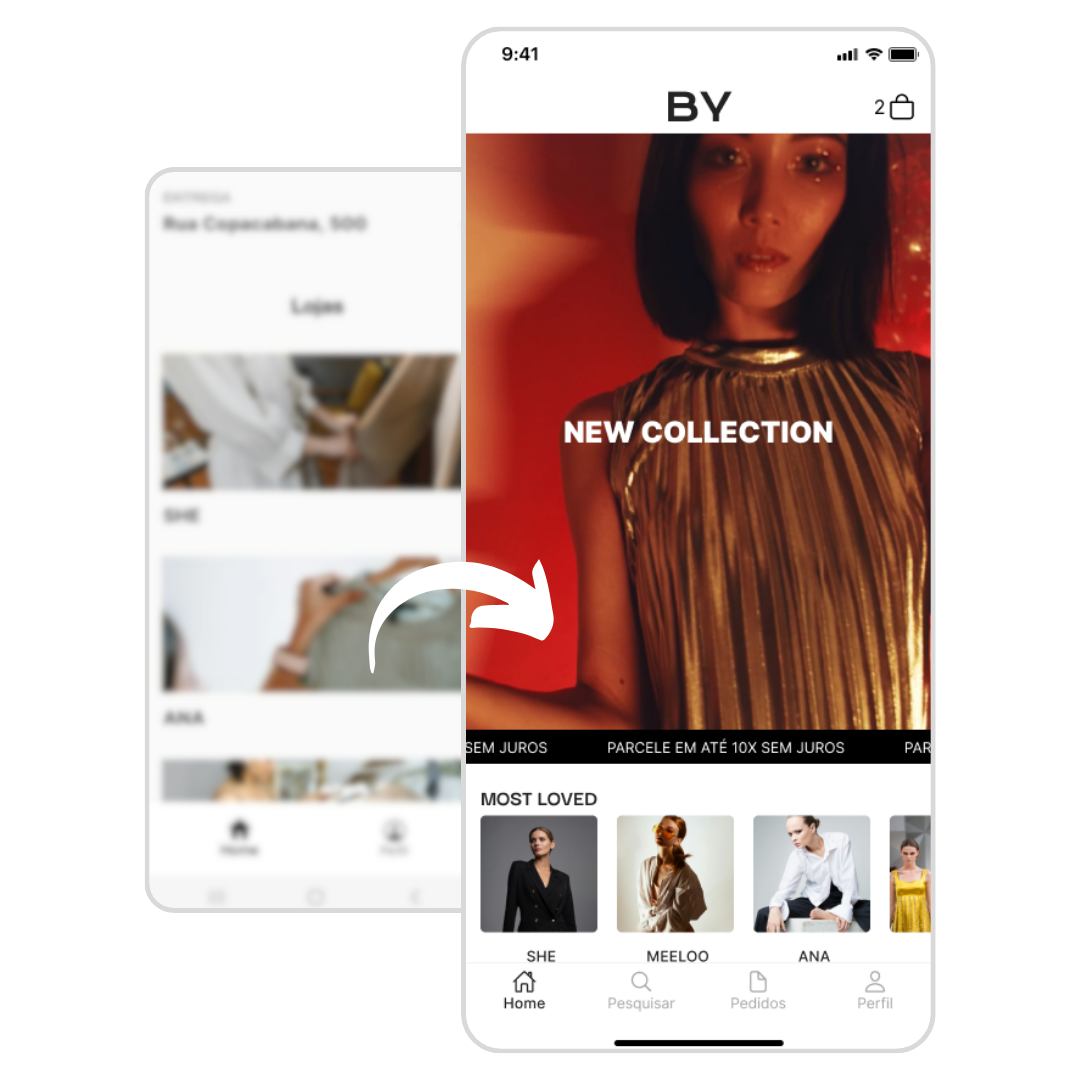
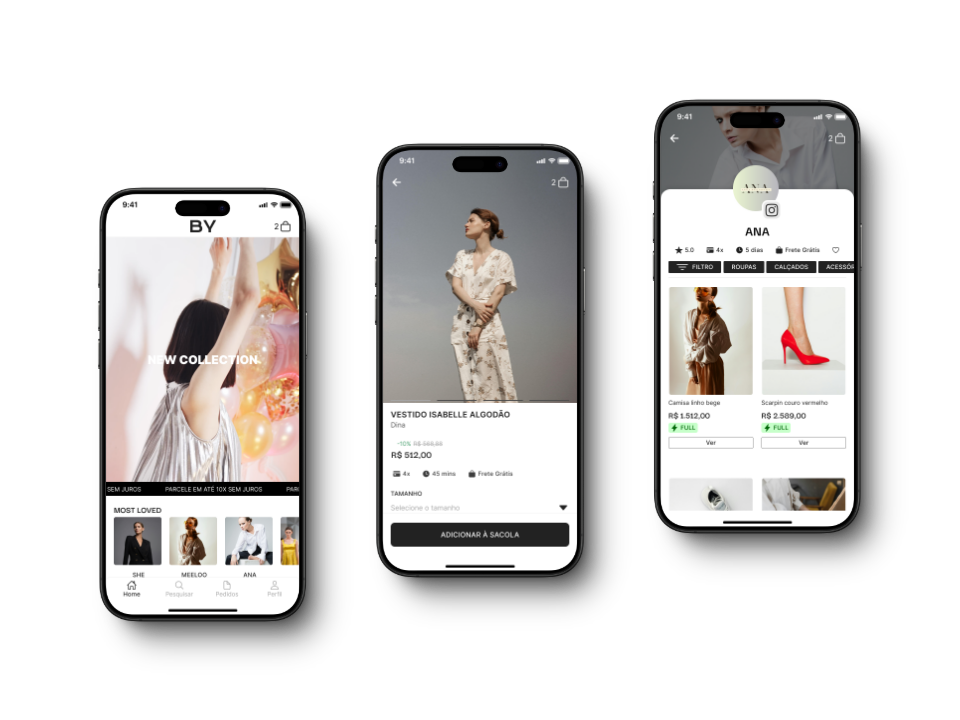
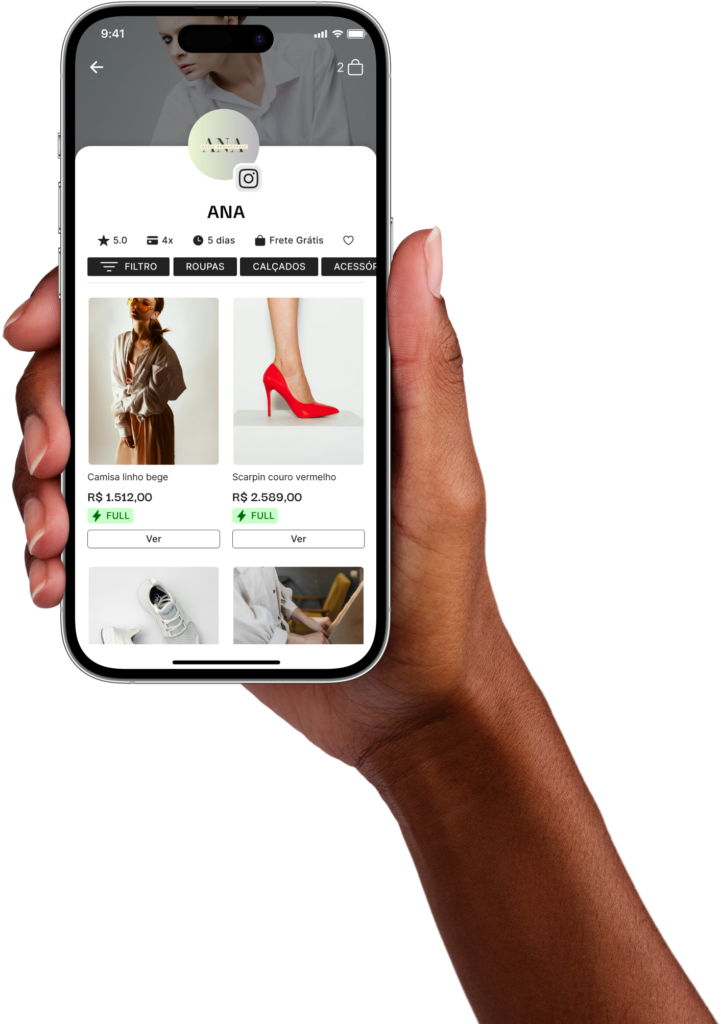
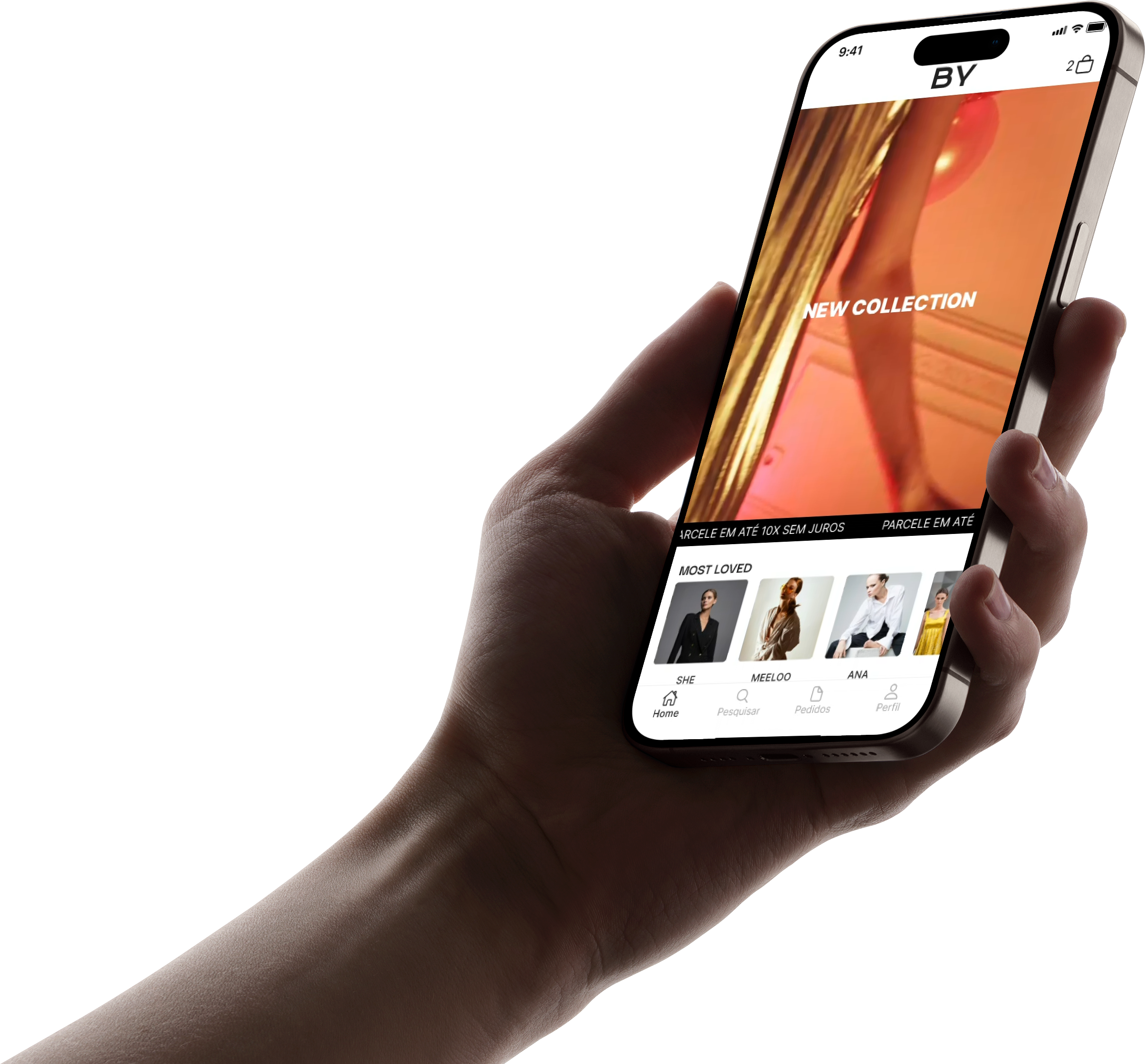
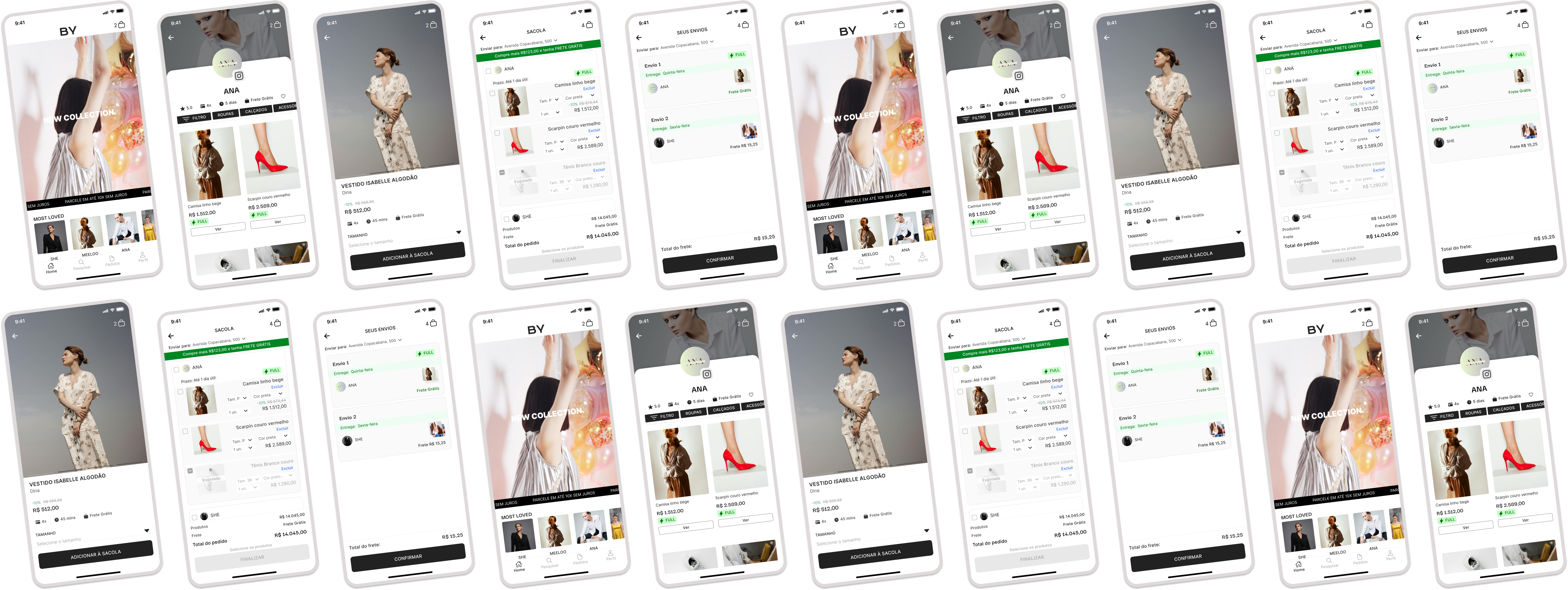
UI design





In retrospect
The project presented several challenges, particularly in coordinating a cross-functional team and managing the design handoff across different time zones. Leading the team required constant communication to align on goals, expectations, and deadlines, while ensuring that design decisions were well understood by both designers and developers. One of the main difficulties was maintaining consistency in the design process, especially with remote collaboration, where face-to-face interactions were limited.
Additionally, balancing creative freedom with technical constraints and ensuring that the final product met both user needs and business objectives demanded careful attention and adaptability from the entire team. Despite these challenges, fostering a collaborative and transparent environment helped overcome obstacles and drive the project forward successfully.